Когда пишешь тексты для лендингов, очень часто приходится искать иконки и картинки для оформления.
И, казалось бы, что тут сложного? Идешь на фотосток и выбираешь. Но нет — нам ведь нужно не абы что. Мы ищем те иконки, которые подходят нам по смыслу и совпадают друг с другом по дизайну. И только перелопатив массу страниц, мы понимаем, что прошло уже полдня, а воз и ныне там.
Поэтому я предлагаю научиться РИСОВАТЬ иконки в онлайн-сервисах. Это не требует каких-то особых навыков, зато здорово экономит время и силы.
АВТОР СТАТЬИ
Наталия Дёмина
Копирайтер-художник
В интернете есть два похожих сервиса — Canva и Crello. Оба они очень просты, и обоими можно пользоваться бесплатно. Но кому-то больше нравится один, а кому-то другой, поэтому я расскажу про оба, а вы выбирайте.
Рисуем иконки в Canva
Если у вас еще нет своего аккаунта в сервисе, то для начала нужно будет сделать два простых шага:
зарегистрироваться в системе
зайти в настройки и поменять английский язык на русский.
Теперь можно переходить к рисованию.
Первым делом нужно задать размер для будущей иконки. Для этого нажимаем кнопку «Использовать специальные размеры» и вписываем нужные цифры. Я для примера нарисую картинку 256 х 256 пикселей.
Внимание! Указывайте сразу тот размер, который вам нужен. Потому что если потом вы захотите изменить параметры картинки, то сделать это бесплатно не получится. Так можно только в платной версии.
Нажимаем кнопку «Создать» и попадаем на следующий экран. В левой его части находится меню, а в правой — рабочий лист.
Теперь начинаем рисовать. Заходим в меню «Элементы», и видим там целый список разных фигур. Какие-то из них можно использовать бесплатно, а за какие-то нужно платить. Но по этому поводу переживать не стоит — бесплатной версии Canva для работы вполне хватает.
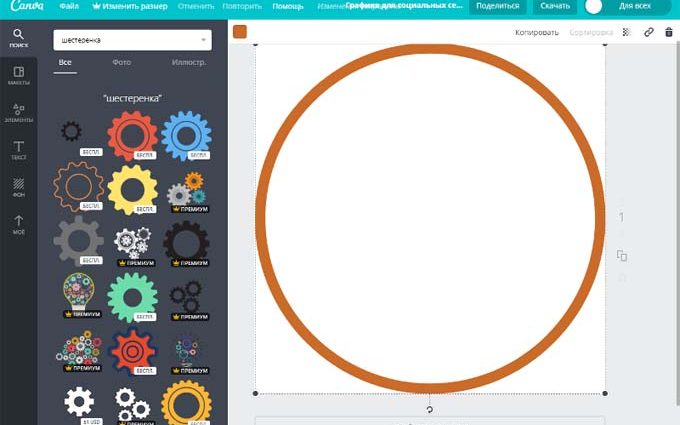
Поэтому выбираем нужную фигуру — круг. Левой кнопкой мыши переносим его на рабочий лист, берем за угол и растягиваем на весь периметр.
Обратите внимание: если вдруг вы где-то ошиблись, то всегда можете отменить или вернуть свои действия с помощью кнопок в верхнем меню.
Теперь выбираем цвет. Кликом мыши выделяем нашу фигуру и нажимаем на черный квадратик в верхней части страницы. А в открывшемся меню задаем нужный цвет.
В результате цвет меняется не только у нашей фигуры, но и у цветового квадратика. А система еще и запоминает его во внутреннем меню.
Следующим шагом добавляем на рисунок остальные детали. Для этого можно опять полистать раздел с элементами или просто набрать в поиске нужный запрос.
Дальше действуем по той же схеме. Выбираем нужный элемент, перетаскиваем на лист и редактируем. Растягиваем, двигаем, поворачиваем, меняем цвет. Если рисуем сложную композицию (а как раз это мы и делаем), то повторяем всё то же самое с разными элементами.
В итоге получается готовая картинка.
Осталось только ее сохранить. Для этого в верхнем меню нажимаем кнопку «Скачать». Выбираем формат файла и снова нажимаем «Скачать». А в открывшемся окне указываем, в какую папку на компьютере мы хотим сохранить этот файл и как он будет называться.
Важно! В бесплатной версии Canva у вашей картинки будет белый фон. Прозрачный доступен только в платной подписке.
А что же насчет серии иконок?
А давайте нарисуем и их. Если теперь вернуться на главную страницу Canva, то мы увидим, что наш рисунок сохранился в профиле.
Нажимаем на эту картинку и опять попадаем на экран редактирования. Теперь, чтобы нарисовать другую иконку, мы просто выделяем ненужные элементы рисунка и удаляем их кнопкой Delete.
Получается вот такой шаблон:
Теперь остается только добавить нужные элементы и сохранить новый файл на компьютер.
Вот и всё. Давайте теперь посмотрим на второй сервис — Crello.
Рисуем иконки в Crello

Начало здесь такое же, как и в предыдущем случае. Регистрируемся в системе, выбираем в настройках русский язык и… всё. Начинаем работу.
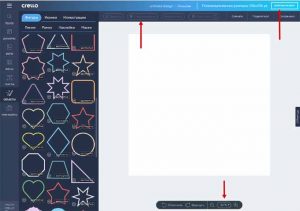
В отличие от Canva, здесь размер изображения можно задать прямо на главном экране.
А чуть правее находится поле с последними размерами, которые вы использовали. Это удобно. В следующий раз, когда вы будете рисовать иконки для другого лендинга, сможете просто выбрать формат — к примеру 256 х 256 пикселей — и сразу начать работу.
Но давайте вернемся к нашей иконке. Задаем ее размер и переходим дальше, на рабочий экран.
Здесь всё выглядит почти так же, как и в Canva. Справа — рабочий лист, слева — меню. Но есть и отличия, которые облегчают работу.
Например, есть кнопка «Увеличить / уменьшить». В увеличенном варианте удобно рисовать. А если выставить масштаб на 100 %, то можно увидеть, как иконка будет выглядеть в реальности.
А еще, тут есть кнопки, которые помогают группировать и выравнивать элементы на листе. Это тоже удобно. Когда надо передвинуть сразу несколько элементов, их можно сгруппировать между собой и переместить одним движением.
Здесь же при желании можно изменить размер картинки. Для сравнения: в Canva бесплатно этого сделать нельзя. Там эта опция только за деньги.
Но давайте все-таки начнем рисовать.
Схему работы будем использовать ту же, что и при работе в Canva: брать нужные элементы, перетаскивать на лист и корректировать.
Итак, выбираем в списке элементов круг и переносим его на лист. При этом слева появляется меню, в котором можно:
поменять порядок слоев на рисунке
изменить цвет выбранного элемента
настроить прозрачность
отразить вертикально или горизонтально
Последняя опция здорово помогает, если разные элементы рисунка накладываются друг на друга. Когда я рисовала иконку в Canva, сверху оказался слой с большой шестеренкой. И, чтобы подправить другие элементы, мне пришлось сначала сдвинуть ее в сторону. А в Crello можно просто поменять слои местами и сразу редактировать то, что нужно.
Но давайте вернемся к нашей иконке.
Изменяем цвет круга и растягиваем его на весь лист. А дальше в левом меню заходим в раздел «Поиск» и набираем нужный запрос. В появившемся списке выбираем шестеренку и перетаскиваем ее на лист.
Так же, как и в Canva, здесь с фигурами можно делать что угодно — двигать, поворачивать, выбирать нужный цвет и размер. И так же какие-то фигуры можно использовать бесплатно, а за какие-то нужно платить.
Задаем нашей шестеренке нужный цвет, размер и копируем ее два раза. Новые шестеренки тоже подправляем так, чтобы получилась цельная картинка.
Теперь нужно ее сохранить. Нажимаем на кнопку «Скачать» в верхнем меню и выбираем формат.
Обратите внимание! Crello предлагает нам не 2, а 5 вариантов форматов, в том числе и .png с прозрачным фоном.
Для нас этот формат — самый удобный. Так мы сможем выбрать, на каком фоне делать блок с иконками — на белом или на цветном.
Теперь осталось только указать папку на компьютере и дать название файлу. Всё, картинка готова!
Дорисовываем остальные иконки из серии
Чтобы нарисовать остальные иконки, давайте перейдем обратно на главный экран (для этого можно нажать на логотип Crello в верхнем левом углу) и выберем «Мои проекты».
Система перебросит нас в личный кабинет, где хранятся наши работы.
А дальше действуем так же, как и в Canva. Нажимаем на картинку с шестеренками, удаляем из неё ненужные элементы, добавляем нужные и сохраняем. Так же рисуем и остальные иконки.